Google has recently announced its December 2020 core update which is the latest update after the one released in May 2020. The emphasis this time is on the User Experience (UX) for the ranking algorithm. This is also why core web vitals have gained popularity as ranking factors. In this blog, we will talk about everything that you need to know about the metrics related to the latest Google core update that you should watch out for. It essentially boils down to these three: Largest Contentful Paint (FCP), Cumulative Layout Shift (CLS), and First Input Delay (FID).
Let’s get started!
Largest Contentful Paint (LCP)
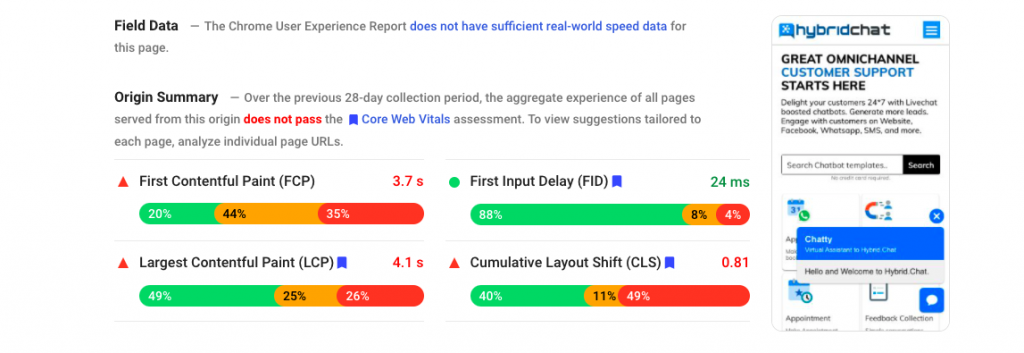
LCP represents the load time of a page. It signifies the time taken for the largest content element (which can be a picture, video, or a chunk of text) to load. Generally, your LCP should occur in less than 2.5s. Since this is the biggest element, it usually is also the most important one (this is why Google analyses how fast it loads). Please note that only above the fold content affects this particular metric. If the user scrolls down or taps on the screen then the browser looks for another LCP candidate. So to begin with, you will have to identify the content element that is the largest. Once that is done you can optimize it well with the help of the following ways:
- Optimise the image: To optimize an image, use techniques like compression, converting the format, and adding width/height descriptions to images. Images are one of the biggest problems for a slow website and it is important to optimize them.
- Implement critical CSS: Critical CSS is a technique wherein you find the CSS responsible for above the fold content and then inlining it in the header tag of your page. It’s an amazing way of improving page performance.
- Minify the code: By the virtue of minification, you can remove all the unnecessary parts from the code of your website including comments, whitespace, and line breaks.
Cumulative Layout Shift (CLS)
CLS shows the visual stability of a website page. It essentially measures how the unexpected layout shift on a page is. These occur when the content on a page moves around without any prior notification. You should aim for a CLS score below 0.1 because that is when it is visually stable. This score is calculated by taking into consideration the impact fraction as well as distance fraction for every unexpected layout shift. The CLS score gets worse as the fraction grows. So the CLS score is basically a total of all individual layout shift scores whenever an unexpected layout shift happens. You can take some steps to optimize the CLS score.
- Avoid adding pop-ups and ads above other content: When you insert content above other content, then everything below it shifts thus resulting in a bad CLS score.
- Add height and width attributes to images: The browser knows exactly how much space you should allocate for every image in advance. Doing so will automatically reduce the layout shifts.
- Optimising font delivery: Preloading fonts help by not causing any layout shifts.
First Input Delay (FID)
FID focuses on the interactivity of a page. It measures the time taken for the browser for responding to the first distinct user interaction i.e. a tap or a click. For as long as you can keep your FID below 100ms, you are sorted! FID will track the delay after the very first input and you should be very careful about this. This is because first impressions are very important for your customers. If users are not happy with your website, they might never even revisit due to the bad experience the first time around. Here is what you can do to keep a good FID:
- Break up the long tasks: Long tasks require 50ms on the main thread and are thus unresponsive for user interactions. When you break them up you can significantly enhance the interactivity of your website.
- Use web workers: Web workers make it possible to run scripts in the background without affecting the main thread. In general, moving non-UI operations to a background thread is a good idea.
Final Take
The previous Google update was the May 2020 core update and it took a couple of weeks to roll out fully. While this update has also got interesting reactions by SEOs, Google advised about what needs to be done if your ranking has gotten affected. Moreover, whenever a Google update is released it makes your site perform better or worse in the search results. It is best to keep a track of your analytics and rankings and make sure that the above metrics are taken care of.